
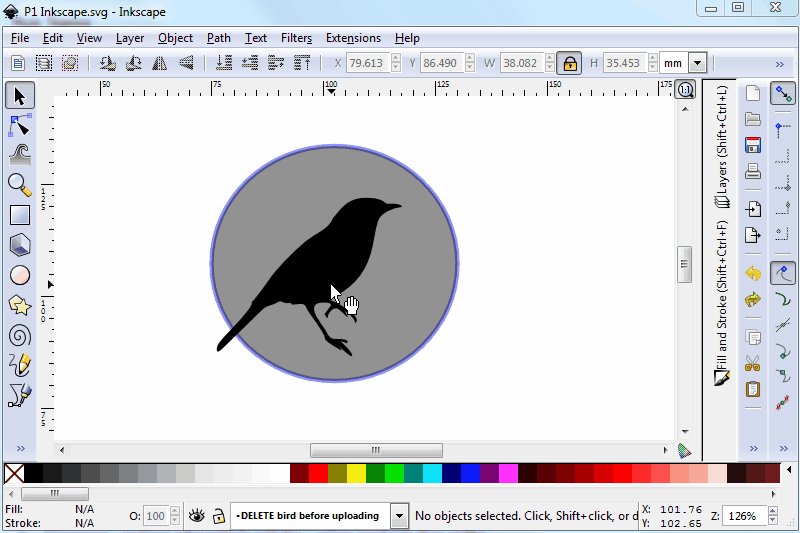
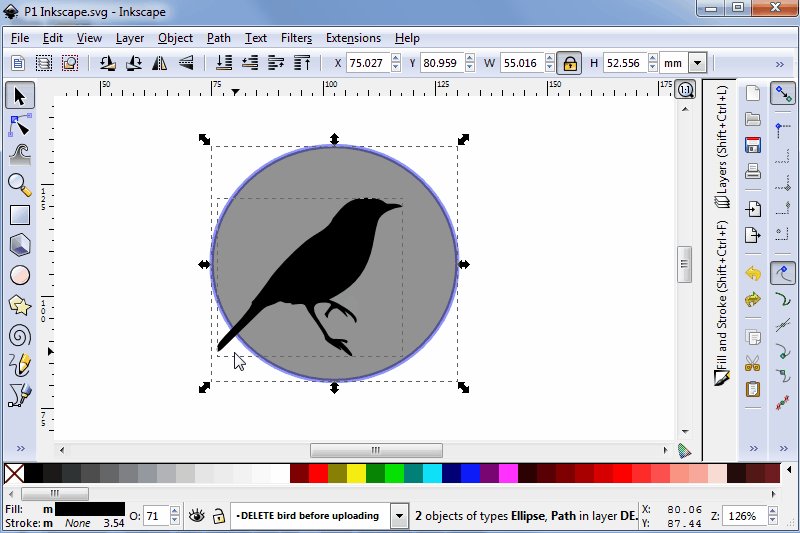
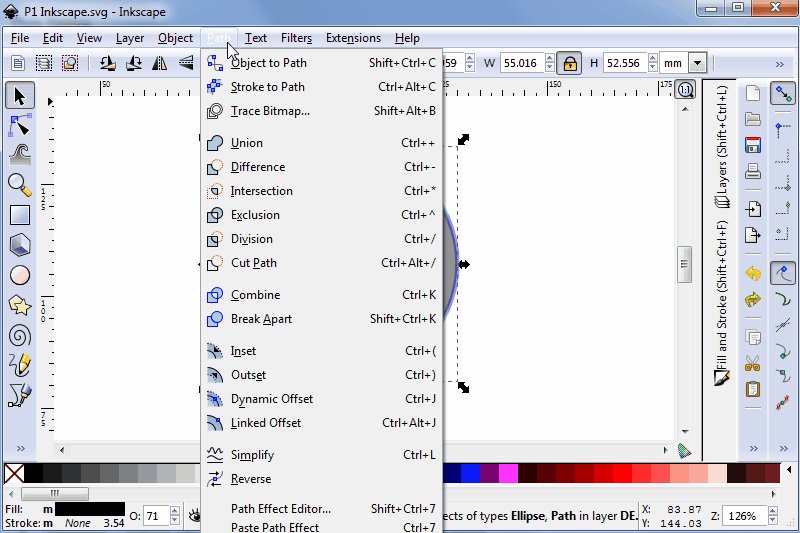
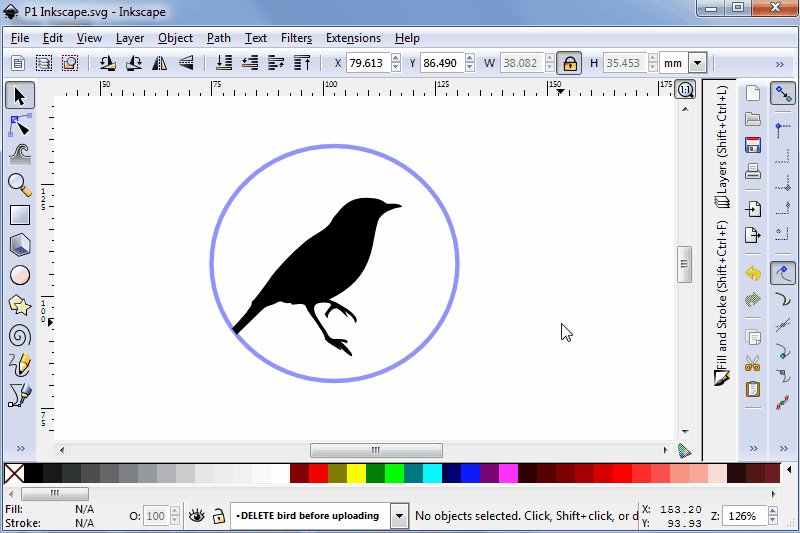
PS: given that the source that you shared is incomplete i would say my result as pretty good. Image 3: What quantizing might do to the result. Seems to me your image is somewhat limitted in line directions, and corner locations, if thats true you could now try to quantitze the points for a even better (if not perfect) results.To further enhance the results from any tracing errors do: Object → Path → Simplify, check straight edges.In trace settings disable fills and enable strokes. Yor source image is notoriously bad so theres no real way to try this without losing quality, your originals should be better (no need to be so zoomed) Its not super useful for most things but in this case the image is highly synthetic and it might work. Illustrator can do center line tracing much like autotrace. In more recent versions (Inkscape 1.0+) centerline tracing using autotrace is included * in Inkscape via Path > Trace Bitmap: If a spline is closer to a straight line than this, weighted by the square of the curve length, keep it a straight line even if it is a list with curves default is. If a spline does not deviate from the straight line defined by its endpoints by more than the specified number of pixels, then treat it as a straight line (default: 1). To rather get straight lines than splines we can e.g. There are many additional parameters for AutoTrace which can be found in the application's man page or by calling it with autotrace -help. For Windows there are precompiled packages to download form the project's page.
#INKSCAPE IMAGE TO VECTOR INSTALL#
Linux users may be able to install autotrace provided from their default repositories in most distributions. We may also install the graphical frontend Frontline for AutoTrace in case we are not familiar with the command line. We can then fine tune the strokes and add the desired stroke strength. Run AutoTrace with at least the following options: autotrace -centerline -color-count 2 -output-file output.svg -output-format SVG input.png There is a free Open Source tool AutoTrace which is able to perform a centerline trace of a line-art bitmap.

#INKSCAPE IMAGE TO VECTOR HOW TO#
how to get vectorised lines from any tracing program.The reason behind: need work with the traced lines and nodes, e.g. Looking for a way, how to trace lines into real lines (PATHS), best with the matching line-width. Small part of the original PNG image - zoomed:Īs you can see, the "line" is traced from its both side like any other area-like shape. converts the lines into closed path areas. Need convert it into (any) vector format, but as LINES. I have an B&W png image, contains a drawing like an maze, e.g. What is the best way to convert a series of boxes (right angles) from raster to vector?.Convert a line drawing from raster to vector.


 0 kommentar(er)
0 kommentar(er)
